


El pan me encanta, pero es que las migas de pan me flipan. En serio, me encanta cuando veo una web con un buen diseño de breadcrumbs y bien configuradas. Por eso, quiero enseñaros cómo configurar las migas de pan en mi builder de WordPress favorito (Breakdance) con mi plugin de SEO favorito (SEOPress), que es lo que uso hoy día en todas las webs que hago. Vamos a ello.
Las migas de pan, también llamadas breadcrumbs en inglés, son una herramienta de navegación que utilizamos en páginas webs para ayudar a los que visitan nuestra web a entender dónde se encuentran exactamente dentro de la estructura del sitio y a moverse fácilmente entre niveles de contenido. Normalmente, se presentan como una serie de enlaces horizontales separados por un símbolo (como «>», «/», o «»») que indican la jerarquía de las páginas desde la página principal hasta la página actual. Si miras más arriba, por encima del contenido de este artículo, verás esto:

Esto quiere decir que te encuentras en una entrada sobre migas de pan, que pertenece a una categoría (WordPress) dentro del blog (Blog) que es una página dentro de la web o página principal (Home).
Veamos otro ejemplo. Si estás en una página de producto en una tienda online, las migas de pan podrían verse así:
Inicio > Categoría > Subcategoría > Producto
Algo como:
Inicio > Pantalones > Pantalones vaqueros > Levi’s 501
Este sistema no solo mejora la experiencia del usuario al facilitar la navegación, sino que también puede beneficiar el SEO (optimización para motores de búsqueda) al proporcionar una estructura clara y accesible para los motores de búsqueda.
El término «breadcrumbs» (migas de pan) proviene del cuento de Hansel y Gretel de los hermanos Grimm. Como probablemente recuerdes, Hansel y Gretel dejan un rastro de migas de pan para poder encontrar el camino de regreso a casa mientras se adentran en el bosque. Trasladado al contexto de una web, las migas de pan sirven como un rastro que permite a los usuarios saber dónde están y cómo pueden regresar a páginas anteriores o a la página principal.
La metáfora es bastante apropiada, ya que las migas de pan en una web ayudan a los usuarios a no perderse y a navegar de manera más eficiente a través de la estructura del sitio.
Breakdance, de serie, trae un elemento de migas de pan. El problema es que, por ahora, solo se integra con otros dos plugins de SEO populares: RankMath y Yoast. RankMath está okay, pero Yoast… es la muerte a pellizcos en el mundo de los plugins de SEO para WordPress.
Entonces, si no se integra de forma nativa, ¿cómo añadimos las migas de pan con SEOPress? Muy fácil, se hace con un [shortcode] que nos da SEOPress. 🙂
Lo primero que tienes que hacer es tener instalado Breakdance y SEOPress, obviamente.
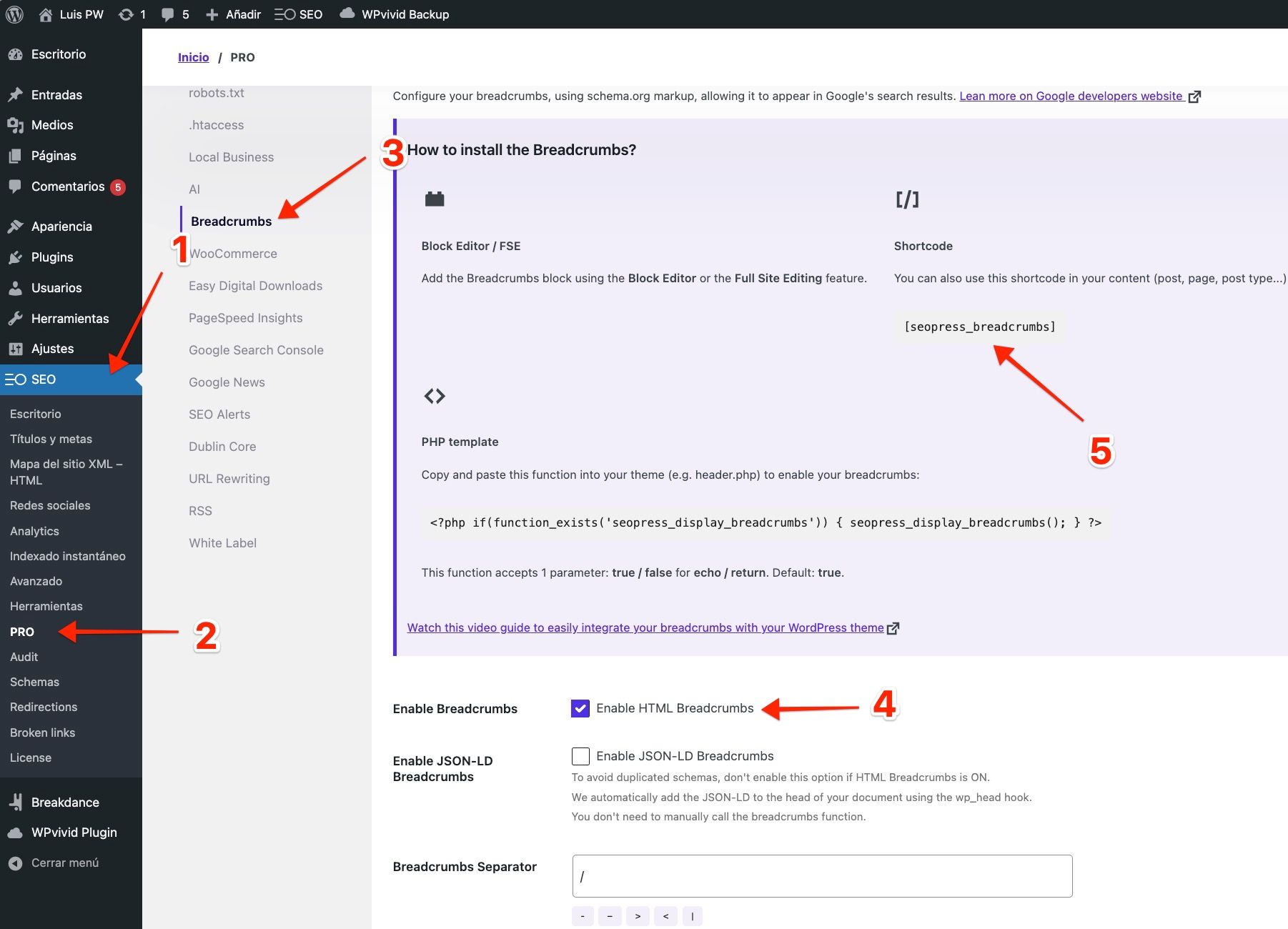
Una vez que tienes eso, debes ir al menú de SEOPress en la barra lateral de tu dashboard de WordPress y acceder a SEO > PRO > Breadcrumbs.
A continuación, activa la opción Enable HTML breadcrumbs. Una vez que hagas eso, elige cómo quieres separar los elementos de tus migas de pan. Para ello, escribe o elige el separador que quieras en la caja que dice Breadcrumbs Separator. Yo suelo utilizar una barra oblicua (/) o el signo de «mayor que» (>).
Luego, copia el shortcode [ seopress_breadcrumbs ] (sin los espacios laterales) y colócalo donde quieras dentro del diseño de tu página o plantilla de páginas o posts. Esto suele ser hacia la parte superior de la página, donde es más útil para el usuario.
En resumen, puedes seguir los pasos de la siguiente imagen:

Cuando hablamos de mejorar la experiencia del usuario y la navegación en un sitio web, las migas de pan, o breadcrumbs, son una herramienta esencial que no deberías pasar por alto. Ya te lo he dicho al principio de este artículo: ¡a mí me encantan! Estas pequeñas rutas de navegación no solo organizan tu contenido de manera lógica, sino que también ofrecen una serie de beneficios tanto para los visitantes como para el SEO de tu sitio web. A continuación, te explico en detalle por qué deberías considerar implementar breadcrumbs en tu página web.
En resumen, las breadcrumbs son una herramienta poderosa para mejorar la usabilidad y el SEO de tu página web. No solo facilitan la navegación y mejoran la experiencia del usuario, sino que también pueden contribuir significativamente a tus esfuerzos de optimización para motores de búsqueda. Así que, si aún no las has implementado, ¡es hora de hacerlo!
